 Obxectivo
Obxectivo
Imos construír un Paint, unha aplicación que permite ao debuxar na pantalla en diferentes cores, e tamén permite poñer unha imaxe xa existente e debuxar o sobre ela.
Preparar a contorna
Comezaremos facendo clic no menú Proyectos > Comenzar un proyecto nuevo… , que lle daremos o nome de Paint.
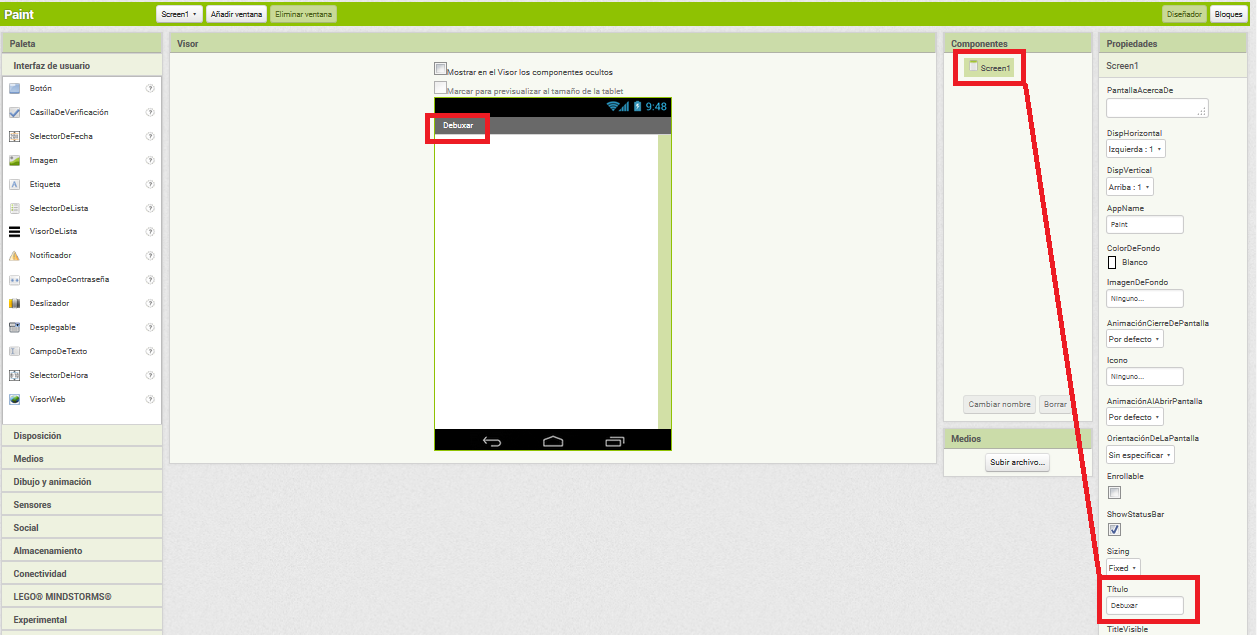
Unha vez dentro do Diseñador cambiaremos o nome da pantalla Screen1 por Debuxar (na propiedade Título do compoñente Screen1).
 Lembra tamén engadir unha imaxe en Icono. Por exemplo, podes usar Paint_palette.png (Imaxe de Pixabay.com – CC0 Dominio Público)
Lembra tamén engadir unha imaxe en Icono. Por exemplo, podes usar Paint_palette.png (Imaxe de Pixabay.com – CC0 Dominio Público)
OLLO:
É importante sempre utilizar nomes descritivos para os obxectos que imos creando. Ao principio, cando as nosas aplicacións son pequenas, é doado lembrar cada obxecto, pero a medida que os programas van facéndose máis complexos é fundamental saber para que serve cada obxecto, cada variable,… e só poderemos facelo se lle demos un nome que describe que é ou para que serve.
Crear os botóns de cores
Agora crearemos o botón vermello e imos a modificar en Propiedades:
- Texto por “Vermello“
- ColorDeFondo en vermello
No cadro de Componentes:
En Cambiar nombre do Botón1, cambiamos por “boton_vermello” (no canto de usar un espazo utilizaremos o guión baixo,e non empregaremos tiles, porque o sistema entende que é un carácter especial non válido, isto aínda está en inglés).
Despois, da mesma forma, crearemos outro botón Verde e outro Azul.

Disposición dos botóns
Como queremos que os botóns queden nunha mesma liña horizontal, imos recolocalos na pantalla engadindo un compoñente da Paleta > Disposición >DisposiciónHorizontal. Arrastrámolo desde o caixón Disposición hasta o Visor. Este obxecto aparecerá no Visor como un cadro baleiro.
Agora, no Visor, arrastraremos os tres botóns dentro de DisposiciónHorizontal1.
Para que se axuste ao ancho da pantalla do visor en Propiedades, Ancho elixiremos a opción Ajustar al contenedor…, para que a altura do marco axústese ao tamaño dos botóns en Alto elixiremos a opción Automático. Así sempre se adaptará ao tamaño do compoñente máis alto de todos os que contén.
Engadir un Lenzo para debuxar
O Lenzo é onde imos debuxar círculos e liñas:
- En Paleta > Dibujo y animación > Lienzo, arrastra o compoñente Lienzo ao Visor.
- En Propiedades: en Ancho > Ajustar al contenedor e en Alto > 300 píxeles.
Disposición dos botóns inferiores e o compoñente da cámara
- Vai á Paleta > Disposición > DisposiciónHorizontal e colócao baixo o compoñente Lienzo.
- A continuación, arrastra catro botóns máis á pantalla e colócaos dentro de DisposiciónHorizontal1.
- Cambie o nome do primeiro botón a BotonFacerFoto e a súa propiedade Texto a “Facer Foto“.
- Cambie o nome do segundo botón para BotonLimpar e a súa propiedade Texto a “Limpar“.
- Nomea os dous últimos botóns BotonGrande e BotonPequeno, e pon o seu texto a “Grande” e “Pequeno“, respectivamente.
- Desde a Paleta > Medios, arrastra un compoñente Cámara ao Visor. Aparecerá na área dos compoñentes non visibles.

Para debuxar un punto
Ao tocar o Lienzo1 queremos que se debuxe un punto no lugar onde tocamos.
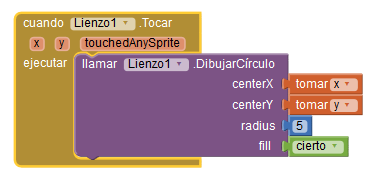
 No Editor de Bloques, selecciona Lienzo1 e arrastra o bloque cuando Lienzo1.Tocar á área de traballo.
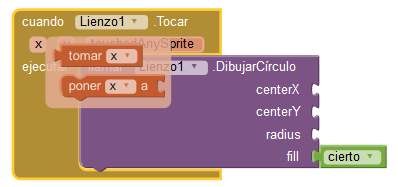
No Editor de Bloques, selecciona Lienzo1 e arrastra o bloque cuando Lienzo1.Tocar á área de traballo.- Agora arrastraremos o bloque morado Llamar.Lienzo1.DibujarCírculo ata encaixalo dentro do bloque mostaza anterior. Veremos que para funcionar necesita que lle asociemos á dereita tres bloques de información adicional (x, y, r).
- Para saber onde debuxar o círculo, o bloque morado deberá saber que “x” e “y” ten o punto da pantalla que estamos a tocar. Tomarémolo do bloque mostaza.
 Ao deixar quieto o punteiro do rato sobre a icona do “x “do bloque mostaza sairanos unha fiestra na que aparecerá un pequeno bloque tomarx de cor laranxa. Temos que arrastralo ata encaixalo no oco superior do bloque morado Llamar.Lienzo1.DibujarCírculo.
Ao deixar quieto o punteiro do rato sobre a icona do “x “do bloque mostaza sairanos unha fiestra na que aparecerá un pequeno bloque tomarx de cor laranxa. Temos que arrastralo ata encaixalo no oco superior do bloque morado Llamar.Lienzo1.DibujarCírculo. - Faremos o mesmo co “y” . Isto fará que o círculo se debuxe sobre a “x” e a “y” que estamos a tocar, e non en calquera outro punto da pantalla.
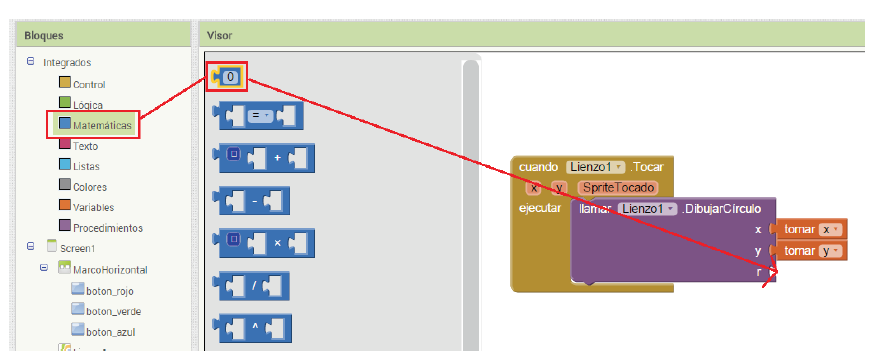
- Fáltanos definir o “r“, que indica o tamaño do círculo que imos debuxar, o seu radio. Para definir o tamaño, o radio, en Bloques > Matemáticas arrastra o bloque azul que indicar o valor 0 (cero) ata o oco “r ” do noso bloque morado. Cambia o valor 0 a 5, será o valor do radio.

Xa podemos ir probando a nosa aplicación no Emulador, (lembra que tes que lanzar a aplicación do aiStarter), por exemplo se tocamos dentro do Lienzo1, na pantalla do móbil ou do Emulador, debúxanse pequenos círculos negros.
Para debuxar liñas
Sería máis interesante se en lugar de facer círculo se puidesen debuxar liñas ao arrastrar o dedo pola pantalla. Imos facelo.
En Bloques, tendo Lienzo1 seleccionado:
- Arrastra o bloque cuandoLienzo1.Arrastrado á area de traballo.
- Arrastra o bloque morado LlamarLienzo1.Dibujar.Línea dentro do anterior bloque.
Para debuxar unha liña fai falta especificar o punto inicial da liña e o punto final. Por iso para usar este bloque hai que indicarlle dúas coordenadas “x” e dúas “y”. O primeiro (x1, y1) define o punto inicial da liña, e o segundo par (x2, y2) define o punto final da mesma.
Ao facer clic sobre o lenzo, sen levantar o dedo, o programa gardará na súa memoria o valor da “x” e “y” do punto que tocamos (determinado por XPrevio e YPrevio). Segundo vaiamos deslizando o dedo o programa irá detectando o cambio de posición e debuxará unha liña desde ese punto gardado ata o punto que estamos a tocar actualmente (determinado por XActual e YActual).
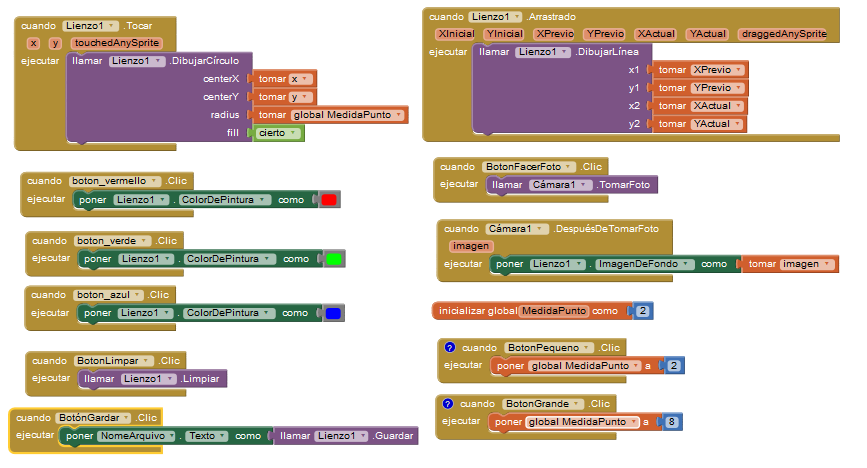
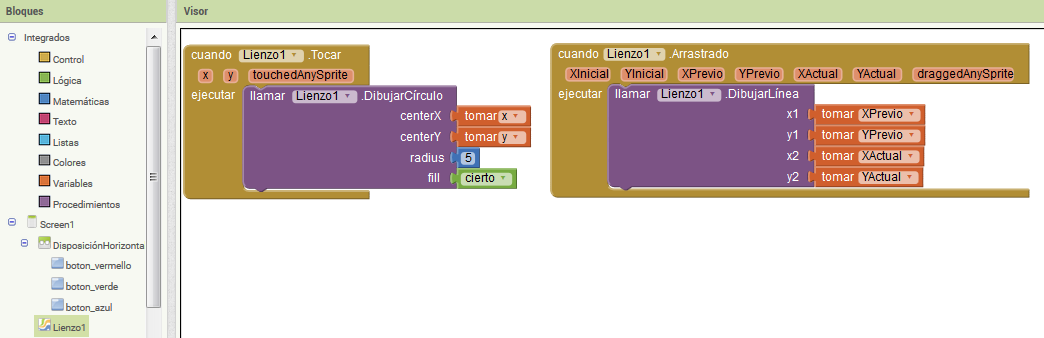
Estes son os bloques da programación do Lienzo1.

Agora pon a proba a túa app. Proba este comportamento, arrastra o dedo pola pantalla para debuxar liñas e curvas e toca a pantalla para facer puntos.
Programar os botóns de cores
A continuación, engadiremos controladores de eventos para os botóns de cores para que os usuarios poidan cambiar a cor da pintura, e outro para que poidan borrar a pantalla e volver empezar.
No Editor de Bloques:
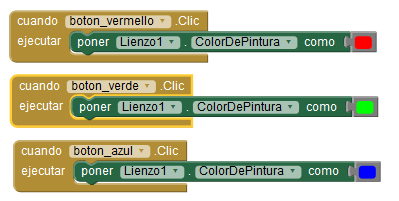
- Selecciona BotonVermello e arrastra o bloque cuandoBotonVermello.Clic.
Queremos cambiar a vermello a cor do pincel que usamos no lenzo, a cor do pincel é unha característica do Lienzo1, así que teremos que buscar a maneira de facelo usando algún bloque do caixón do obxecto Lienzo1. - Selecciona Lienzo1, arrastra ponerLienzo1.ColorDePintura.como (é posible que teñas que desprazarte pola lista de bloques no caixón para atopalo) dentro de cuandoBotonVermello.Clic.
- Na sección de Cores arrastra o bloque de cor vermella e conéctao ao ponerLienzo1.ColorDePintura.como

- Repite os pasos para os botóns de cor azul e verde.

- O último botón en configurar é o BotonLimpar: arrastra cuandoBotonLimpar.Clic, e logo selecciona Lienzo1, e arrastra dentro de este llamarLienzo1.Limpiar

Sacar unha fotografía
Imos deixar que o usuario estableza o fondo do debuxo cunha imaxe que se tome coa cámara.
Lembra que tes que ter seleccionando o elemento corresponde para inserir o bloque, vas a programar primeiro o BotónFacerFoto, logo o elemento Cámara e por último (o bloque verde) o Lienzo1. Estes serían os bloques da programación:

Como cambiar o tamaño dos puntos. Variables
O tamaño dos puntos debuxados son de radio 5. Para cambiar o grosor, pódese poñer nun valor diferente “r”. Imos cambiar para que cando o usuario faga clic nun botón chamado “BotonGrande“, o tamaño dos puntos sexa 8, e cando se faga clic nun botón chamado “BotonPequeno“, sexa 2.
Cando a aplicación ten que utilizar algo que non é unha propiedade débese definir unha variable.
Empezamos definindo un tamaño de punto variable:
- Sobre o bloque de Variables arrastra inicializar global name como. Cambie o texto “name” a “MedidaPunto“.

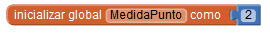
- O bloque MedidaPunto ten unha rañura aberta. Aquí é onde podes especificar o valor inicial da variable, (isto chámase “inicializando unha variable” en termos de programación). Para inicializar a MedidaPunto a 2 , dende o caixón de Matemáticas, arrastra o bloque co número 0, e cámbiao a 2.

- Agora temos que cambiar o radio 5 neste bloque do Lienzo1:

- Pon o bloque de Variables tomar, e selecciona global MedidaPunto

- Eliminamos o tamaño 5 de radio e engadimos este novo bloque:

- Agora por último, programamos os botóns BotonGrande e BotonPequeno. Estes son os bloques de programación:

Gardar un arquivo co debuxo que fixemos
Cando o usuario termine de facer un debuxo interesante seguramente lle gustaría conservalo na memoria permanente do teléfono.
Para ofrecerlle esa posibilidade teremos que indicarlle ao noso programa como almacenar na memoria o contido actual do lenzo. En primeiro lugar, hai que incluír no interface un botón Gardar que ao ser pulsado executará o código correspondente.
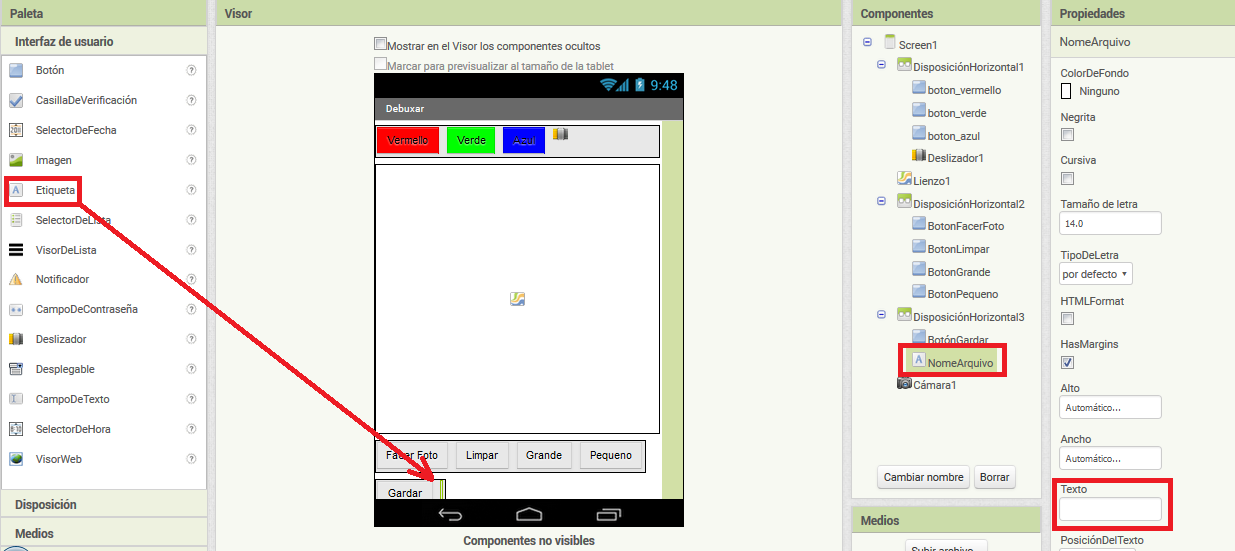
No Diseñador, engade un novo Botón, co nome BotonGardar, e o texto Gardar.
É conveniente colocar un compoñente Etiqueta, que chamaremos Nome_Arquivo, á dereita do botón Gardar. Definiremos que a súa propiedade Texto estea inicialmente en branco. O compoñente será difícil de ver no dispositivo mentres non lle asignemos un novo valor.

Xa en Bloques , o bloque de código que usaremos, dentro do caixón de Lienzo1, será Llamar.Lienzo1.Guardar .

Cada vez que se pulse o botón Gardar, o debuxo quedará almacenado cun nome que se asignará automaticamente. Este nome aparecerá no texto da etiqueta Nome_arquivo cada vez que fagamos clic no botón Gardar.
Programación completa da aplicación Paint
Reto
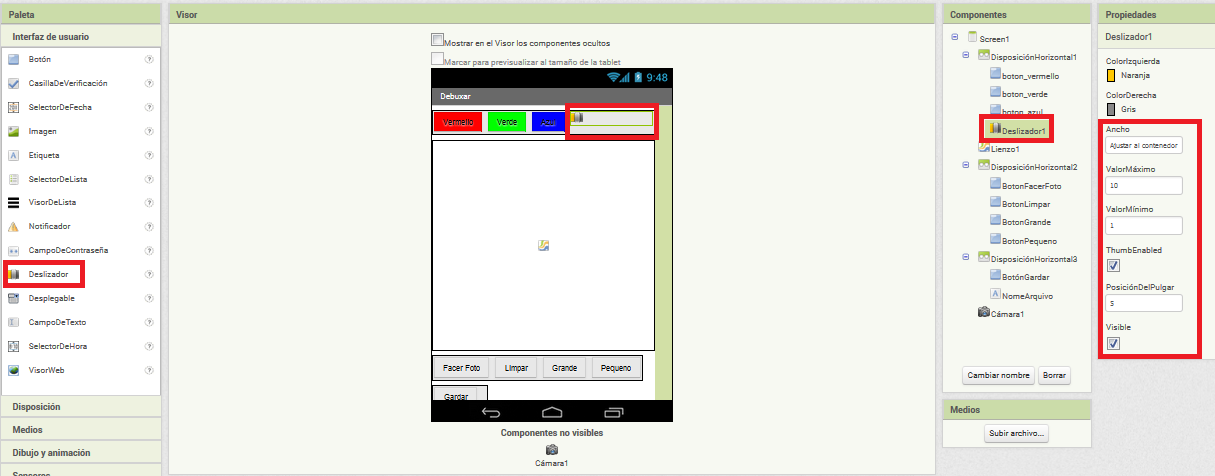
Podemos engadir un deslizador para cambiar tamén o tamaño das liñas, como farías?
Unhas pistas:
No Diseñador:
Nos Bloques:
Por último, lembra empaquetar a túa aplicación de Paint, no menú Generar, e crea o arquivo Paint.apk, xa listo para instalar.