 Descrición
Descrición
Este programa constrúe unha bóla máxica Magic-Ball. Consiste en activar a bóla para que produza unha predición do estilo: Decididamente faino!, Eu de ti faríao!!, …
Aprenderemos:
- O uso dos compoñentes: sensor acelerómetro, botón e son.
- O uso dos conceptos: construír lista e usar unha lista así como a responder ante eventos.
Materiais:

Podes descargar ao teu computador dende aquí os arquivos que nos van a facer falta (Estes arquivos pódelos atopar na web de appinventor.mit.edu – CC BY SA)
- Imaxe da bola: image_8_ball.jpg
- Son: cha_ching.mp3
Clic nun Botón, e produce un son
O Magic 8-Ball App entregará unha predición dunha lista que deseñamos previamente.
Xera un novo proxecto, fai clic no menú Proyectos > Comenzar un proyecto nuevo…, o nome do proxecto MagicBall . (Nota: sen espazos)
Para empezar, primeiro faremos un botón cunha imaxe no mesmo e o programa para reproducir un son cando se fai clic no botón.
Deseñador de App Inventor
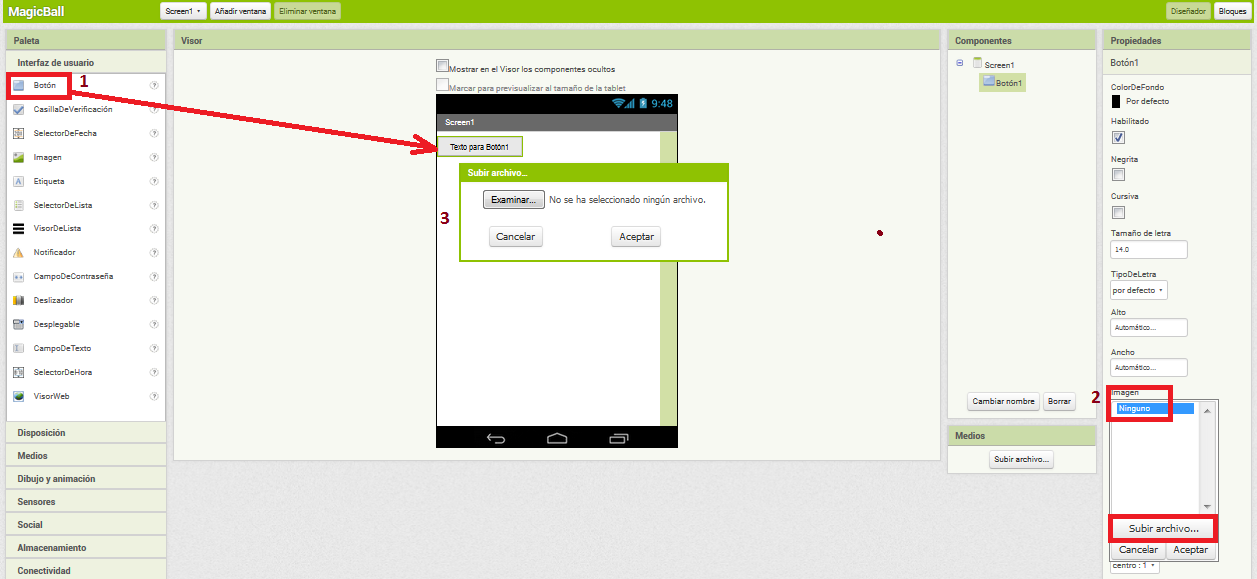
- Na columna esquerda do Diseñador, dende a paleta de Interfaz de usuario arrastra un compoñente Botón ao Visor.
- Fai clic no botón que acaba de agregar para ver as súas propiedades no panel Propiedades da dereita. En Imagen, fai clic na palabra “Ninguna …” e aparecerá unha pequena xanela de selección.
- Fai clic no botón “Subir Arquivo” e vai onde gardaches a imaxe de image_8_ball.jpg.
- Selecciona o ficheiro e a continuación fai clic en “Aceptar” para pechar a xanela de selección. E Aceptar outra vez.

- Vai no panel Propiedades ao campo de Texto e elimina o texto da pantalla do compoñente botón.

- Na Paleta > Medios arrastra un compoñente de son ao Visor. Posto que o son non será unha parte visible da aplicación, aparece como un compoñente non visible.
- Fai clic no compoñente de son que acaba de agregar para ver as súas propiedades no panel Propiedades da dereita. En Origen, fai clic na pequena caixa na palabra “Ninguno …” e abrirase unha pequena xanela de selección. Fai clic no botón “Subir Archivo” e vai á localización onde gardaches o arquivo de son cha_ching.mp3. Logo “Aceptar” para pechar a xanela de selección. E de novo “Aceptar“.
Xa temos listo a parte de deseño! Agora xa podemos pasar ao editor de bloques para programar o comportamento destes compoñentes.
Programar no editor de Bloques
- Na esquina superior dereita do Diseñador, fai clic no botón de Bloques.
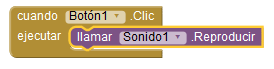
- Agora imos dicir á nosa aplicación como comportarse cando se fai clic no botón. Dende a paleta de bloques fai clic no Botón1. Arrastra o bloque cuandoBotón1.Clic á área de traballo.
- Dende a paleta de bloques, fai clic en Sonido1, arrastre o bloque llamarSonido1.Reproducir á área de traballo e insíreo no bloque cuandoBotón1.Clic. Encaixaranse como pezas dun crebacabezas magnético.



Proba a túa App: Teléfono/Emulador
Para probar que funciona, ou ben tes que lanzar un emulador ou conectarte a un teléfono.
Podes lanzar o Emulador dende o menú Conectar > Emulador, (lembra que tes que lanzar primeiro a aplicación aiStarter que tes instalada no teu computador).
Ou tamén podes probar a app no teu teléfono, tes dúas opcións:
- No menú Conectar > AlCompanion (lembra que tes que ter na mesma Wifi o teu computador e o teu teléfono)
- No menú Conectar > USB (lembra que tes que lanzar primeiro a aplicación aiStarter que tes instalada no teu computador, aínda que en Windows pode ser un pouco máis complexo dependendo do modelo do teu teléfono).
Proba a app: pulse na imaxe, escoitarase o son de reprodución.
Nota: Se non oes o son, primeiro asegúrate de que tes o volume aceso no teu dispositivo (ou no computador se se utiliza o emulador).
Clic no botón, coller predición + reproducir son
Agora queremos engadir unha predición. Para iso imos necesitar dúas etiquetas:
- A Etiqueta1 mostrará as instrucións
- A Etiqueta2 mostrará a predición elixida
Cada vez que se fai clic no botón a aplicación vai cambiar o texto de Etiqueta2 para mostrar a predición elixida.
Deseñador de App Inventor:
Volve atrás ao Diseñador no teu navegador e dende a Paleta engade:
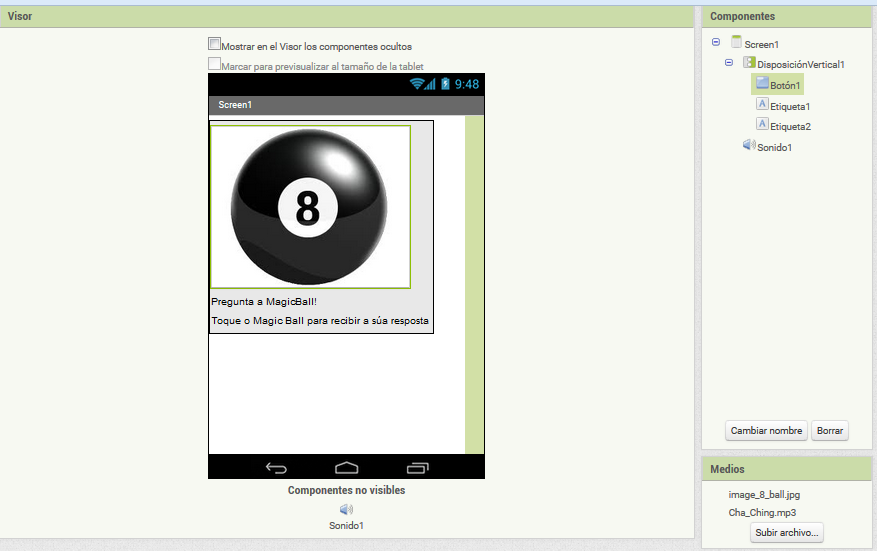
- No bloque Disposición, arrastra o compoñente DisposiciónVertical. Ao principio só se verá como unha caixa baleira, pero cando se poñan cousas nela, App Inventor saberá que están aliñados verticalmente.
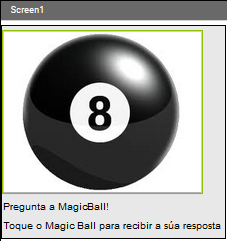
- No bloque Interfaz de Usuario arrastra unha Etiqueta dentro da DisposiciónVertical do punto anterior. No panel Propiedades, escribe en Texto “Pregunta a Magic Ball!“.
- No bloque Interfaz de Usuario arrastra outra Etiqueta dentro do DisposiciónVertical de modo que se atope xusto debaixo de Etiqueta1. Cambia a propiedade Texto da Etiqueta2 a “Toque o Magic Ball para recibir a súa resposta” .
- Agora arrastra a imaxe da bóla co número 8 para que tamén estea dentro do compoñente DisposiciónVertical na parte superior das dúas etiquetas. Isto fará que se aliñen entre si nunha liña vertical.

Editor de Bloques
Agora vén a parte divertida! Vas facer unha lista de predicións e programar o botón para elixir un elemento da lista e mostralo dentro de Etiqueta2.
- Dende a paleta de bloques, fai clic en Etiqueta2 para ver os seus bloques asociados. Arrastra o bloque ponerEtiqueta2.ColorDeFondo e inxíreo xusto encima do bloque Sonido1.Reproducir.
- Se fas clic na palabra “ColorDeFondo” verás que permite elixir outra propiedade que é a que queres cambiar. Elixiremos Texto e teremos ponerEtiqueta2.Texto.


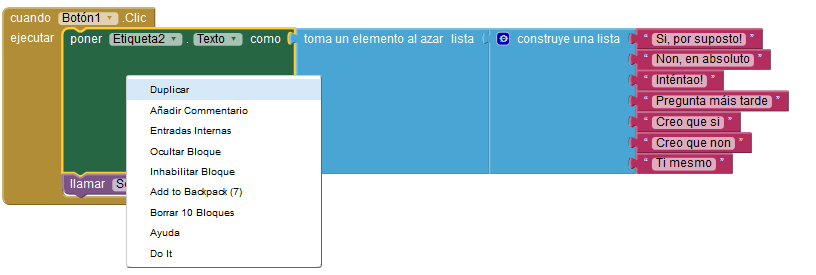
- No bloque Listas arrastra o bloque toma un elemento al azar lista e conécteo ao oco de ponerEtiqueta2.Texto como.
- Dende o bloque Listas outra vez, arrastra o bloque construye una lista e conéctao co oco da dereita do bloque toma un elemento al azar lista.
- Dende o bloque Texto, arrastra o bloque ” “ conectándoo co bloque construye una lista. Fai clic directamente dentro do espazo que hai entre as comiñas. Podes escribir o texto aquí. Escribe a primeira das túas predicións.
- Constrúe o resto de predicións da mesma forma. Para ir engadindo máis ocos de predicións pulsa sobre o botón azul que aparece xunto a construye una lista

Quedarache algo similar a isto:

Xa tes unha Magic Ball App! Agora a túa aplicación é completamente funcional e pode predicir o futuro con certeza absoluta!
Proba a túa app
Fai clic sobre a imaxe da bóla 8, deberías ver unha das respostas seguido polo son.
Axita o teléfono, coller predición + reproducir son
Podes utilizar o compoñente acelerómetro para que o teléfono responda ás sacudidas ademais de responder a un clic de botón.
Nota: Esta parte só se pode facer cun teléfono real ou tableta equipada cun acelerómetro. No Emulador non se pode probar.
Deseñador de App Inventor
Dende a paleta de Sensores, arrastra o compoñente sensor Acelerometro1. Nota que se aparece na área da xanela Visor no apartado de compoñentes non visibles.
Editor de bloques
Fai clic en Acelerometro1, e arrastra o bloque cuandoAcelerometro1.Agitar, fai clic co botón dereito dentro do bloque anterior e Duplicar, enriba do bloque verde:

E agora móveos dentro do bloque cuandoAcelerometro1.Agitar. Deberías ter algo así:

Proba e axita o teu móbil para obter unha resposta a algo que queiras saber!
Instala a App no teu teléfono!
A túa App debería desaparecer do teu móbil cando peches App Inventor. Isto é así porque a aplicación está almacenada no servidor de App Inventor e non no móbil. Se queres instalar a túa App no teu móbil tes que empaquetala nun ficheiro .apk.
Vai ao menú Generar, podes escoller dúas opcións:

En App (generar código QR para el archivo .apk): Tes que ter instalado un lector de código QR no teu teléfono, e dende aí podes descargar a app MagicBall.apk
En App (guardar archivo .apk en mi ordenador): descarga app MagicBall.apk no teu computador, e logo podes enviala por correo electrónico ou copiala no teu dispositivo Android.
Unha vez descargada no teu dispositivo Android, lembra que para instalar a túa app debes ter activada no dispositivo Android a opción que permite instalar apps de fontes descoñecidas, é dicir, apps que non proveñen da tenda oficial de Google (Play Store).
Reto1:
Fai que o Magic Ball fale ao mesmo tempo que mostra unha predición. Podes facer que a túa predición sexa falada. Para iso no diseñador na paleta Medios usa o compoñente Texto a voz.
Reto2:
Fai unha aplicación similar, pero cun propósito diferente. O teléfono podería ser utilizado en lugar de uns dados. Tamén podería simular un lanzamento de moeda ou un número ou cor xerado aleatorio para investigar a probabilidade.